Documento de Identidade
Visão geral do produto
No cenário global atual, a escassez de água potável é uma preocupação crescente, especialmente em regiões semiáridas e litorâneas, onde a água disponível é predominantemente salobra. O SolarBanyu surge como uma solução inovadora, prática e escalável para enfrentar esse desafio, alinhando-se aos Objetivos de Desenvolvimento Sustentável (ODS) da ONU.
O SolarBanyu utiliza tecnologia de osmose reversa alimentada por energia solar para dessalinizar a água, oferecendo uma alternativa sustentável e acessível para mitigar a escassez hídrica. O sistema beneficia comunidades vulneráveis, pequenos e grandes agricultores, e pode ser adaptado para uso individual, agrícola e comunitário.
Os principais benefícios do SolarBanyu incluem:
- Sustentabilidade energética: Alimentado por placas solares, reduzindo a dependência de fontes de energia convencionais.
- Tecnologia inteligente: Monitoramento do desempenho do sistema e alertas preventivos.
- Solução Escalável: Adaptável a diferentes escalas, desde uso individual até agrícola e comunitário.
- Eficiência no processo de dessalinização: Maximiza a utilização de recursos com mínima perda de energia e água.
O projeto combina inovação tecnológica com simplicidade de uso, promovendo segurança hídrica, redução de desigualdades e sustentabilidade ambiental.
Logo e Identidade Visual
Construção Formal
O design do logotipo do SolarBanyu foi cuidadosamente desenvolvido para refletir a essência do projeto, alinhando seus valores de sustentabilidade, inovação e impacto social.
A nossa logo representa o nome "SolarBanyu" com um estilo tipográfico que une leveza e inovação. Os elementos gráficos incluem:
- Sol: Representando a energia solar, principal fonte de alimentação do sistema.
- Ondas: Simbolizando a água e a dessalinização, reforçando o propósito sustentável do projeto.
- Cores Vibrantes: Tons de amarelo, azul e laranja destacam a conexão com o meio ambiente e a energia renovável.
A escolha do símbolo busca comunicar de forma clara os pilares do produto: sustentabilidade, tecnologia e confiabilidade. Ele também reflete o propósito de monitoramento ambiental, associado à preservação e ao uso responsável dos recursos hídricos.
Assinaturas Principais e Secundárias
As assinaturas principais e secundárias foram desenvolvidas para aplicações em fundos claros e escuros, preservando a integridade da identidade visual. Elas podem ser observadas na Figura 1.

Cores
A paleta de cores do SolarBanyu foi cuidadosamente selecionada para representar os principais pilares do projeto: sustentabilidade, inovação e impacto social.
Para evitar problemas de legibilidade e contraste inadequado, recomenda-se não utilizar os tons puros de preto (#000000) e branco (#FFFFFF) em aplicações digitais. Por isso, variações desses tons foram escolhidos para compor a identidade visual do SolarBanyu.
Na figura 2, podemos observar paleta de cores.

-
#4FC273: Green Harmony Simboliza equilíbrio, crescimento e conexão com a natureza.
-
#7695FF: Sky Blue Simboliza tranquilidade, leveza e harmonia.
-
#4B75FF: Vivid Blue Associado à inovação e tecnologia, reforça modernidade.
-
#ADBFFB: Soft Blue Proporciona equilíbrio visual e suavidade nos designs.
-
#FF9874: Warm Coral Evoca energia solar e acolhimento, com um toque vibrante.
-
#FF6E3A: Solar Orange Remete ao calor e à vitalidade da energia renovável.
-
#963CBD: Royal Purple Representa criatividade, transformação e impacto.
-
#C281DE: Lavender Glow Traz um toque de sofisticação e modernidade.
-
#F2CD00: Solar Yellow Destaque para energia solar, inovação e otimismo.
-
#FCEFA6: Pale Yellow Suaviza os materiais visuais, trazendo harmonia.
-
#323232: Charcoal Gray Um preto suave que garante contraste sem pesar.
-
#FCFEFF: Pure White Proporciona clareza, simplicidade e neutralidade.
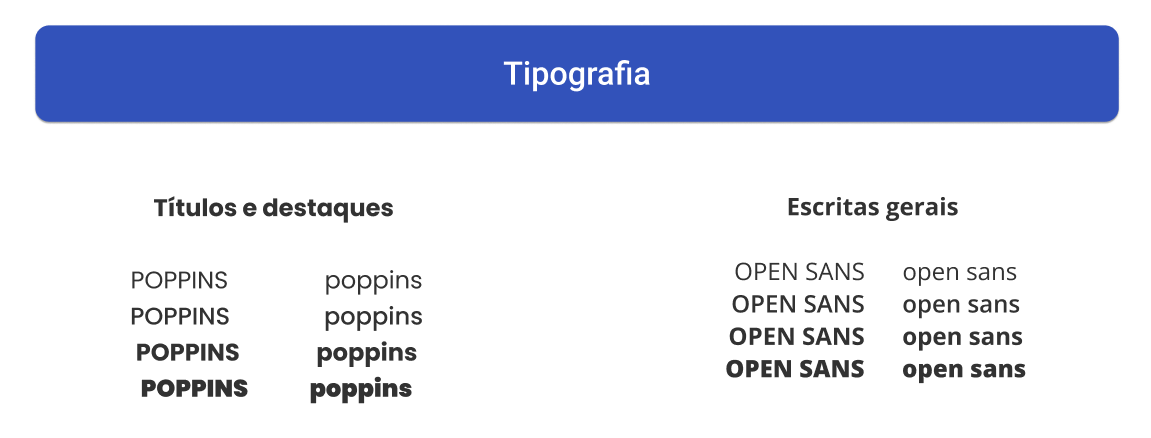
Tipografia
A tipografia foi selecionada para garantir clareza, modernidade e consistência, alinhando-se aos valores do projeto. Ela reforça a identidade visual, oferecendo excelente legibilidade para diferentes formatos, tanto em ambientes digitais quanto impressos.

-
Títulos e Destaques: A fonte Poppins foi escolhida para os títulos e destaques. Com suas linhas geométricas e modernas, transmite inovação e dinamismo.
- Aplicação em títulos e chamadas importantes.
- Estilo disponível em várias espessuras para maior flexibilidade.
- Textos Gerais: A fonte Open Sans foi selecionada para textos descritivos e explicativos. Reconhecida por sua legibilidade, é ideal para conteúdos extensos em interfaces digitais.
- Aplicação em textos gerais, parágrafos e descrições.
- Suave e agradável para leitura em diferentes dispositivos.
- Recomendações de Uso
- Para Títulos e Destaques: Use Poppins em negrito ou seminegrito para dar ênfase.
- Para Textos Gerais: Use Open Sans em regular ou light para textos longos e descrições.
- Mantenha uma hierarquia visual clara para facilitar a leitura e organização dos conteúdos.
- Essas fontes garantem coesão visual e ajudam a criar uma experiência de usuário agradável e profissional.
Ícones e Elementos Gráficos
Os ícones e elementos gráficos utilizados serão baseados em bibliotecas públicas de código aberto (open source), garantindo acessibilidade e flexibilidade no design. Essa abordagem reforça o compromisso do projeto com a sustentabilidade e inovação, além de promover a colaboração com a comunidade de design e tecnologia.
- Personalização de Ícones
- Cores: Todos os ícones serão personalizados para seguir a paleta de cores do projeto, garantindo consistência e harmonia visual.
- Estilo: Os ícones serão ajustados para refletir simplicidade, modernidade e conexão com os valores do projeto.
- Tamanhos e Escalabilidade: Serão otimizados para uso em diferentes formatos, como interfaces digitais, materiais impressos e apresentações.
Layout e Grid:
O layout será totalmente responsivo, garantindo uma experiência de usuário consistente e fluida tanto em dispositivos móveis quanto em navegadores web. Essa abordagem permite que a interface se adapte automaticamente ao tamanho da tela, proporcionando usabilidade e acessibilidade em qualquer dispositivo.
Características do Layout Responsivo - Flexibilidade: O design se ajusta a diferentes tamanhos de tela, como smartphones, tablets e desktops, sem comprometer a funcionalidade ou legibilidade. - Hierarquia Visual: O layout prioriza a clareza e a organização dos elementos, ajustando proporções e espaçamentos conforme o dispositivo.
Para atender às necessidades de um layout responsivo, serão utilizadas as seguintes medidas padrões:
Desktop:
- Largura do conteúdo: 1140px (máxima) dentro de um contêiner centralizado.
- Colunas: Sistema de 12 colunas com espaçamento (gutter) de 24px.
- Margens laterais: 20px (mínimo), ajustável dependendo do tamanho da tela.
Tablets:
- Largura do conteúdo: Até 768px.
- Colunas: Sistema de 8 colunas, garantindo uma melhor adaptação ao formato intermediário.
- Margens laterais: 16px.
Mobile:
- Largura do conteúdo: Até 480px.
- Colunas: Sistema de 4 colunas para uma exibição clara e simplificada.
- Margens laterais: 12px (para evitar saturação visual em telas pequenas).
O grid será construído com base em unidades relativas, como porcentagens e unidades em ou rem, para garantir flexibilidade. Além disso:
Breakpoints Padrões: Serão definidos para ajustar o design em pontos de transição específicos:
- 1200px (desktop grande),
- 992px (desktop médio),
- 768px (tablet),
- 576px (mobile).
- Altura Responsiva: Elementos com altura proporcional (vh) serão utilizados para maximizar a área visível em dispositivos móveis.
Protótipo de Alta Fidelidade
O protótipo de alta fidelidade do SolarBanyu representa uma simulação detalhada da interface do projeto, incluindo o design visual, elementos interativos e os fluxos de navegação planejados. Ele foi desenvolvido para proporcionar uma visão clara de como será a experiência do usuário no produto final, permitindo ajustes e validações antes da implementação.
Você pode visualizar o protótipo diretamente abaixo:
Documentação
Além do protótipo, toda a documentação do projeto, incluindo o planejamento, identidade visual e o desenvolvimento do protótipo, pode ser acessada no mesmo link do Figma. Isso garante que todas as informações estejam centralizadas, permitindo uma consulta simples e organizada.
Acesse esse link para acessar a documentação completa
Histórico de versão
| Data | Versão | Descrição | Autores | Revisor |
|---|---|---|---|---|
| 27/11/2024 | 1.0 | Criação da documentação | Mylena | |
| 28/11/2024 | 1.2 | Revisão do Documento | João Victor Bisinotti | Mylena |